Hầu hết các website WordPress hiện nay đều dùng Theme Flatsome bởi nhiều tính năng ưu việt. Bài viết dưới đây của WebNow sẽ cung cấp nội dung hướng dẫn sử dụng Theme Flatsome một cách chi tiết nhất dành cho những người mới bắt đầu. Hãy cùng tham khảo qua nhé!
Theme Flatsome là gì?
Theme Flatsome không còn là một cái tên xa lạ trong giới thiết kế website, đây là một trong những giao diện wordpress đang được ưa chuộng nhất. Hiện nay, với sự phát triển không ngừng của công nghệ, việc thiết kế và xây dựng website đã trở nên đơn giản hơn rất nhiều so với trước đây. Một trong những ứng cử viên sáng giá trong lĩnh vực thiết kế website hiện nay là WordPress, nền tảng thiết kế website tân tiến, tích hợp nhiều tính năng hiện đại với những thao tác cực kỳ đơn giản.
Theme Flatsome là một trong những giao diện website được thiết kế để sử dụng trên nền tảng WordPress. Flatsome cung cấp một giao diện website tùy chỉnh với tính năng UX – Builder được tích hợp sẵn, đây được xem là một bước đột phá mới trong lĩnh vực thiết kế website. Người dùng đã có thể tự do tùy chỉnh và thiết kế một website độc đáo cho bất kỳ lĩnh vực nào. Với sự tiện lợi và hiện đại mà Theme Flatsome mang đến cho người dùng, nó đã trở thành Theme bán chạy #1 với lĩnh vực thương mại điện tử – WooCommerce và Theme cho doanh nghiệp (theo công bố của nhà phát triển theme.)
>> Xem thêm: Flatsome là gì? Theme Flatsome cho website bán hàng có tốt không?
Cài đặt tổng quan
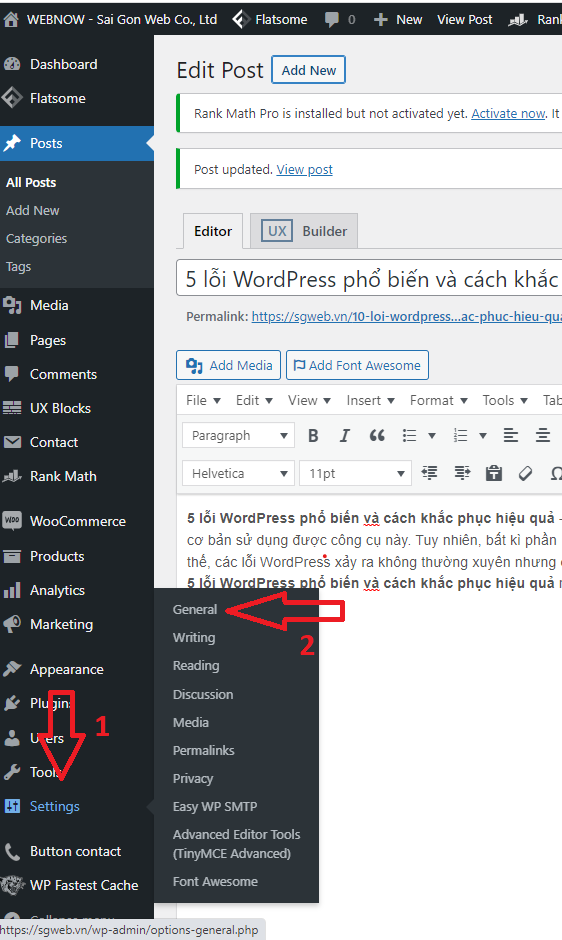
Trước khi thực hiện các tùy biến trên Theme Flatsome, việc cần làm đầu tiên chính là cài đặt ngôn ngữ Tiếng Việt cho website. Để thực hiện thao tác này bạn tiến hành chọn Setting >> General.

Sau khi truy cập vào General, bạn tiếp tục tìm đến mục Site Language và tiến hành thay ngôn ngữ thành Tiếng Việt.

Sau khi đã cài đặt Tiếng Việt cho website, bước tiếp theo bạn cần làm chính là nắm được một số thông tin cơ bản về Theme Flatsome. Lúc này, bạn thực hiện click chuột vào mục Theme Flatesome, một list tên công cụ sẽ hiện ra, bạn tiếp nhấn chọn Theme Options.

Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:

- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu,…
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css.
- ….
Sau khi đã nắm được một số thông tin Hướng dẫn sử dụng Theme Flatsome cơ bản, giờ đây, hãy cùng WebNow thử qua một số tính năng cũng như làm quen với một số thao tác chỉnh sửa trên Theme Flatsome nhé!
>> Xem thêm: Lấy lại mật khẩu WordPress đơn giản trong 1 phút
Hướng dẫn thay đổi màu sắc
Để thay đổi màu sắc cho website, bạn thực hiện truy cập: Flatsome >> Theme Options >> Style >> Color.

Hướng dẫn thay đổi logo
Để có thể thực hiện thao tác này, trước tiên bạn cần chuẩn bị file ảnh logo lưu trên máy. Nếu bạn chưa có logo thì có thể liên hệ với WebNow, chúng tôi sẽ hỗ trợ bạn thiết kế logo một cách toàn diện.
Nếu đã đảm bảo file logo đã được lưu trên thiết bị, bạn truy cập vào Flatsome >> Theme Options >> Header, sau đó chọn mục Logo & Site Identity.

Sau đó, bạn tiến hành chọn Select image để thay đổi hình ảnh và chọn file ảnh logo tương ứng. Tiếp tục chọn Đăng (published) để thay đổi logo.

Như vậy là bạn đã thực hiện xong bước thay đổi logo hiển thị trên website. Và bước tiếp theo bạn cần thực hiện chính là thay đổi logo thu nhỏ xuất hiện trên trang tìm kiếm của google. Cũng trên giao diện thực hiện thay đổi logo website vừa được tiến hành, bạn cuộn xuống bên dưới và tìm chọn mục Chọn biểu tượng site, thực hiện các yêu cầu tương ứng, sau đó chọn Đăng.

Chỉnh sửa Menu
Để có thể chỉnh sửa Menu, bạn truy cập vào mục Giao diện >> Menu và tiến hành chọn Menu cần chỉnh. Các Menu chỉnh sửa có thể bao gồm Menu chính, Menu danh mục sản phẩm, top bar Menu,…

Chỉnh sửa header
Cấu trúc của header thông thường có 3 phần chính là Top bar, Header main và Header bottom.

Tiến hành truy cập vào Flatsome >> Theme Options >> Header để có thể chỉnh sửa 3 công cụ chính của Header.
>> Xem thêm:
- Bật mí cách thiết kế website miễn phí – Chuẩn SEO mới nhất
- 10 phần mềm thiết kế website chuyên nghiệp miễn phí
- Cách tạo website miễn phí với Google Sites – Chuẩn SEO 2023

Hướng dẫn sử dụng Theme Flatsome – Chỉnh sửa Footer
Để thực hiện chỉnh sửa Footer, Hướng dẫn sử dụng Theme Flatsome cho người mới bắt đầu giới thiệu đến bạn 2 cách:
- Thông qua widget: bạn lần lượt truy cập Giao diện >> Widget. Sau đó, tiến hành xổ tab Footer 1 hoặc Footer 2 để chỉnh sửa cho phù hợp.
- Thông qua Blocks: Bạn chọn mục UX Blocks >> tìm đến mục Footer, sau đó chọn Edit with UX Builder.

Hướng dẫn sử dụng Theme Flatsome – Chỉnh sửa Blocks
Thông qua Blocks, người dùng có thể tạo nên những nội dung theo ý muốn và sử dụng dưới dạng shortcode (dùng ở trang, bài viết, header, foooter,…).
Bạn muốn chỉnh sửa một blocks đã có sẵn, chỉ cần thực hiện thao tác: truy cập vào UX Blocks ở thanh công cụ bên trái.

Sau đó tìm blocks cần chỉnh sửa và chọn Edit with UX Builder.

Hướng dẫn chỉnh sửa trang chủ
Sau khi đã đăng nhập vào và sử dụng công cụ chỉnh sửa website trên WordPress thì những lần sau, khi truy cập vào website, bạn sẽ thấy ở phía trên phần trang chủ của website xuất hiện một thanh công cụ có màu nền đen. Để chỉnh sửa trang chủ, bạn chỉ cần tìm đến mục Sửa trang trên thanh công cụ, sau đó chọn Edit with Builder.

Sau khi truy cập Edit with builder, hệ thống sẽ đưa bạn đến một trang giao diện chỉnh sửa mới. Các nội dung trên trang lúc này đã chuyển thành các khối nội dung riêng biệt. Bạn chỉ cần nhấp chuột vào khổi nội dung cần chỉnh sửa để có thể thực hiện chỉnh sửa.

Hướng dẫn chèn mã JavaScript
Trong quá trình sử dụng website, chắc hẳn bạn sẽ có nhu cầu chèn các mã JavaScript như Google Annalytics, Facebook chat,… Khi muốn chèn những mã này, bạn chỉ cần truy cập vào Flatsome >> Advanced >> Global Settings.

Sau khi truy cập vào Global Settings, bạn đã có thể tiến hành chèn mã code vào Header Scripts, Footer Scripts hoặc Body Scripts.

Cài đặt cấu hình Google Map API
Việc cài đặt cấu hình Google Maps API sẽ được thực hiện trong Theme Flatsome. Đây không phải là một quá trình thực hiện dễ dàng đối với những người mới bắt đầu. Vì vậy, Hướng dẫn sử dụng Theme Flatsome cho người mới bắt đầu khuyến cáo bạn nên chú ý các thao tác hoặc nhờ vào sự hỗ trợ từ phía quản trị website.
Các bước thực hiện cài đặt cấu hình Google Maps API trên Theme Flatsome được tiến hành như sau:
- Bước 1: Thực hiện tạo API trên Google.
- Bước 2: Quay lại trình duyệt sử dụng WordPress ban đầu, lần lượt truy cập Flatsome >> Advanced >> Google APIs.

- Bước 3: Chèn nội dung vào ô tương ứng vào lưu lại.

Hướng dẫn cập nhật thông tin liên hệ của các button
Thông tin liên hệ được hiển thị dưới dạng button sẽ giúp khách hàng dễ dàng liên hệ với doanh nghiệp chỉ thông qua một thao tác click vào. Các thông tin liên hệ dưới dạng button phổ biến bao gồm: số điện thoại hotline, zalo, messenger, viber,…

Do một số nguyên nhân khách quan, bạn cần cập nhật lại các thông tin liên hệ này, nhằm giúp cho khách hàng có thể liên hệ chính xác. Bạn chỉ cần thực hiện truy cập vào Flatsome >> Advanced >> Global Settings. Sau đó thực hiện bước cập nhật các thông tin liên hệ mới nhất.
Tạo chuyên mục cho bài viết
Trong những bài viết bạn đăng tải lên website, bạn cần sắp xếp chúng theo những chuyên mục nhất định để khách hàng có thể dễ dàng tìm kiếm, cũng như giúp bạn thuận lợi trong việc chỉnh sửa. Để thực hiện tạo chuyên mục, bạn tiến hành chọn mục Bài viết ở menu Quản trị WordPress, sau đó chọn tiếp phần Chuyên mục. Một giao diện mới sẽ hiện ra, lúc này, bạn chỉ cần điền tên chuyên mục vào ô tương ứng và chọn Thêm chuyên mục.

Tạo bài viết mới
Sau khi đã hoàn thành việc tạo chuyên mục, bạn đã có thể đăng lên website những bài viết mới liên quan đến hoạt động kinh doanh của bạn. Quá trình thực hiện tạo bài viết mới cũng khá đơn giản, bạn chỉ cần truy cập vào Bài viết >> Viết bài mới. Và sau đó thực hiện viết nội dung vào các ô tương ứng.

Giao diện trang đăng tải bài viết mới bao gồm khu vực nhập tiêu đề post, nội dung post, khung soạn thảo, chọn category, nhập tag (thẻ phân loại), format (định dạng) của bài post,…

Sau đó, bạn tiến hành nhập nội dung cho bài viết của mình. Ở khung ngang đầu tiên có dòng chữ mặc định “Viết tiêu đề tại đây” (Enter title here) chính là nơi bạn soạn thảo tiêu đề chính của bài viết chuẩn bị đẳng tải. Tiếp theo bạn di chuyển con trỏ xuống một khung hình chữ lớn ở liền kề bên dưới và tiến hành soạn thảo toàn bộ nội dung của bài viết tại đây.
Nếu bạn thấy các chức năng trên khung soạn thảo hơi ít thì có thể ấn vào nút mở rộng khung soạn thảo bên phía tay phải, sẽ có thêm nhiều chức năng hiển thị ra, giúp cho bài viết của bạn trở nên chuyên nghiệp hơn.

Để biết những hướng dẫn chi tiết về cách đăng bài, mời bạn đọc qua bài viết: Hướng dẫn thao tác đăng bài trên WordPress chỉ trong 5 phút.
Tạo danh mục sản phẩm
Mục đích và các thao tác khởi tạo danh mục sản phẩm cũng giống như việc khởi tạo danh mục bài viết. Tại khu vực menu WordPress, bạn chọn mục Sản phẩm, sau đó chọn tiếp phần Danh mục. Một giao diện mới sẽ hiện ra, lúc này, bạn chỉ cần điền tên danh mục vào ô tương ứng và chọn Thêm danh mục mới.


Tạo sản phẩm mới
Sau khi đã hoàn thành việc tạo danh mục sản phẩm, bạn đã có thể đăng lên website những sản phẩm đang kinh doanh của doanh nghiệp. Quá trình thực hiện tạo sản phẩm mới cũng khá đơn giản, bạn nhìn vào cột bên trái sẽ thấy rất nhiều mục chức năng được xếp theo hàng dọc từ trên xuống. Bạn tìm và click vào mục Sản phẩm.

Một cửa sổ mới sẽ được hiện lên, đây là trang quản lý tất cả các sản phẩm được đăng tải trên website. Để có thể thêm sản phẩm mới, bạn chỉ cần click vào ô Thêm mới ngay bên trên, nằm ở vị trí cạnh chữ Sản phẩm.

Ngay sau khi click vào ô Thêm mới, bạn sẽ được dẫn đến giao diện trang đăng tải sản phẩm mới, bao gồm khu vực nhập tên sản phẩm, thông tin về sản phẩm, chọn danh mục, nhập tag (thẻ phân loại), format (định dạng) của bài đăng sản phẩm,…

Sau đó, bạn tiến hành nhập nội dung cho bài đăng sản phẩm của mình. Ở khung ngang đầu tiên có dòng chữ mặc định “Tên sản phẩm” chính là nơi bạn điền tên của sản phẩm chuẩn bị đăng tải (Ví dụ: Cân điện tử). Tiếp theo bạn di chuyển con trỏ xuống một ô trống lớn ở liền kề bên dưới và tiến hành soạn thảo toàn bộ thông tin cung cấp thêm về sản phẩm (mô tả ngắn, xuất xứ, thông số kỹ thuật,…).
Nếu bạn thấy các chức năng trên khung soạn thảo hơi ít thì có thể ấn vào nút mở rộng khung soạn thảo bên phía tay phải, sẽ có thêm nhiều chức năng hiển thị ra, giúp cho bài đăng sản phẩm của bạn trở nên chuyên nghiệp hơn.

Kết luận
Trên đây là Hướng dẫn sử dụng Theme Flatsome cho người mới bắt đầu một cách chi tiết nhất. Nếu bạn là một khách hàng sử dụng dịch vụ thiết kế website của WebNow, kỹ thuật viên của chúng tôi sẽ hỗ trợ bạn thực hiện tất cả các thao tác quản trị website. Bạn chỉ cần đưa ra yêu cầu, chúng tôi sẽ chỉnh sửa đến khi bạn hài lòng nhất.
Hãy liên hệ ngay với chúng tôi nếu bạn đang có nhu cầu tư vấn và hỗ trợ dịch vụ thiết kế website theo yêu cầu với giao diện đẹp, chuẩn SEO.
WEBNOW - NAY CODE MAI GIAO
Hotline: 02862.722.577
Email: hi@webnow.vn
Địa chỉ: 81 liên khu 5-11-12 Bình Trị Đông, Bình Tân, TP. Hồ Chí Minh
Địa chỉ thuế: 81 liên khu 5-11-12 Bình Trị Đông, TP. Hồ Chí Minh
n>